I gave this talk at Hacks/Hackers Buenos Aires in August. It’s been edited slightly for readability but I’ve left my notes for breathing and emphasis, and the bits of Spanish, intact. It just seems more correct that way.

One of the big things that appealed to me when I considered taking a job at NPR was that they were doing really amazing work delivering news on many platforms – the radio, the web, and mobile phones – and I had been thinking a lot about mobile at my previous job.

Photo by yooperann
I used to work at one of the world’s greatest newspapers, the Chicago Tribune. One project I worked on was an effort to create a new mobile version of our website. But something bothered me. We had decided, it seemed prematurely, that a mobile website was the right thing to make. So we backed up a bit, and asked some questions about our audience.

We asked questions like… Who are our users? What are their lives like? What’s their daily routine? What do they *need* from us? Well, it turned out that they listened to the radio in their cars, on their way to work. They read their phones at the supermarket, and on the bus, and on *the baño*. And they read Facebook in bed, on their phones, in the dark.

Source: Guardian
So, our guiding principle became that we needed to meet people *where they’re at*. We needed to reach our audience in their *in-between moments*. Before work, on their commute, in bed after the kids are asleep – the cracks in their day.

And of course, what we needed to build *was indeed* a mobile website. But after doing our research, we knew that the point was not to just build something that fit on your phone. The point was that we needed to build a product that fit into how people live their lives.
(I’ve got a few statistics in this presentation, and they’re from the U.S. and Britain. Life is different here, though I suspect it’s somewhat similar, but I can only talk about what I feel like I know really well, which is the U.S., so please bear with me.)

Sources: LukeW, Business Insider
Recent surveys of mobile users reveal exactly what we suspected of our users. Users in the UK and US are using their phones for more than two hours every day! 77% of mobile users say they use their phones in bed. And 41% in the bathroom, although I suspect that number is higher and people just don’t want to admit it.

So what do I mean when I say mobile? It’s important to note that “mobile” does not mean “on the move” or “walking down the street”.

It means “while you’re eating soup”. And really, it’s not just your phone. It’s anything that’s not a traditional, desktop computer experience. Right now it’s probably your phone and your tablet, but in the near future it’s your awesome internet watch, your glasses, even your television.

I really like Karen McGrane‘s take: Mobile is anyone who’s ever pecked at his mobile phone from the couch, too lazy to walk over to his desktop computer. Mobile users expect the whole internet to work correctly for their lazy asses. And that’s just fine. It’s our job to make it work for them.
breathe

These days, my team at NPR is made up of two software developers, three designers, a reporter, an intern and myself – my background is in software development and computer science, so sometimes I code, but most of the time I edit our work, sketch designs and manage projects. We do data and maps and charts, multimedia projects and other stuff. I’ve got some examples to show you.. But before I get to all that…

Some of you may be familiar with this drink. This is a Terremoto. It’s a Chilean beverage, made with, get this, white wine, ice cream and fernet. It’s actually pretty delicious. Now I don’t know the real history of this drink, so if there are any Chileans in the room, please correct me, but I’m pretty fucking sure that this drink was not invented by someone with *options*. At a stocked bar you’d be drinking a gin tonic. It’s important because *constraints force* you to be creative. In that spirit, we have rules on our team…

…and our biggest rule is that *If it doesn’t work on mobile, it doesn’t work.* We build websites that work great on any size screen, big or small, using a technique called responsive web design. The web pages reshape themselves depending on if you’re on a big screen or a small screen. It seems kind of tricky, but really, it’s not *technically* difficult. The challenges are organizational.

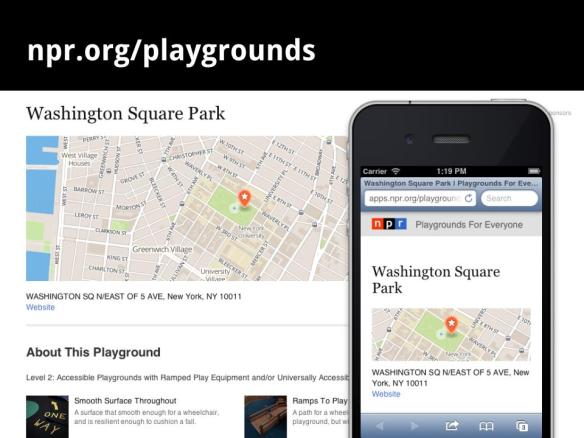
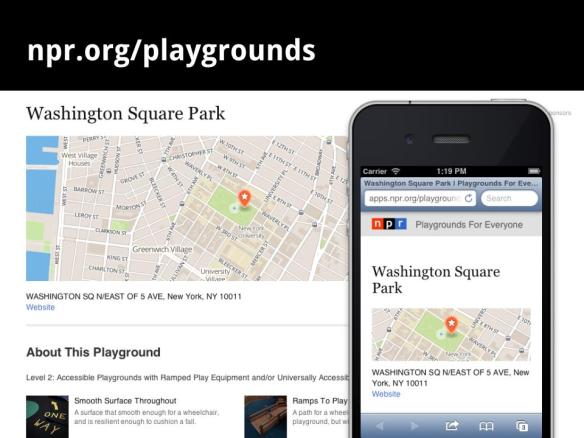
Playgrounds For Everyone
In case you haven’t seen a responsively designed website, this is how it works. This is a project our team just launched about playgrounds. [obligatory browser window stretching exercise] It works big, it works small. What’s hard about designing for mobile is *prioritizing* your design so that it will work everywhere. There’s only so much screen space on a mobile device – you can’t just put everything on screen. So we force ourselves to prioritize by designing the mobile version first! Afterwards, we stretch the design out to fit the desktop. If that seems constraining, it is!

But you’ve gotta just embrace it. Mobile-first design forces you to innovate. And to stick to your priorities. It is a great mind-hack.
breathe
Alright! Just in case you still don’t believe me, let’s look at some numbers.

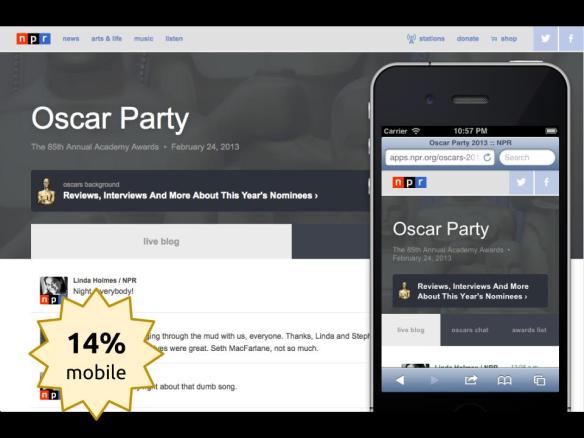
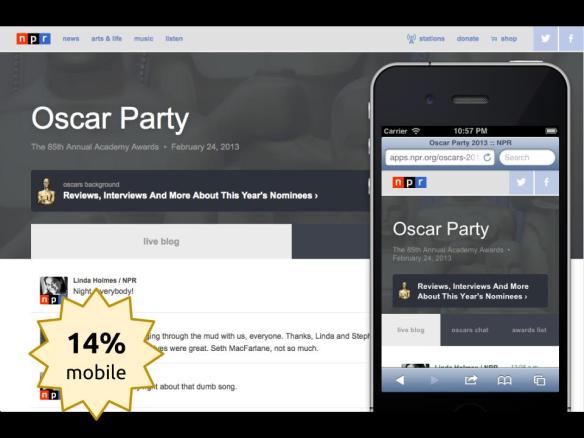
Oscar Party
Oscar Party was a live blog and chat, including live results for the academy awards presentation. We built it as sort of a second-screen experience – for folks already watching the Oscars on TV. And if you’re watching TV, you’re probably using our site on your phone, not your laptop. We considered it a success with 14% mobile traffic.


Cook Your Cupboard
Cook Your Cupboard is a silly website where people send us photos of the weird things they find in their kitchen. It needs to be awesome on mobile because people these days take photos with their phones. As far as we know, it’s doing about 15% mobile traffic, though this is a Tumblr site, and so much of our audience views this site with the Tumblr app, for which we have no analytics.

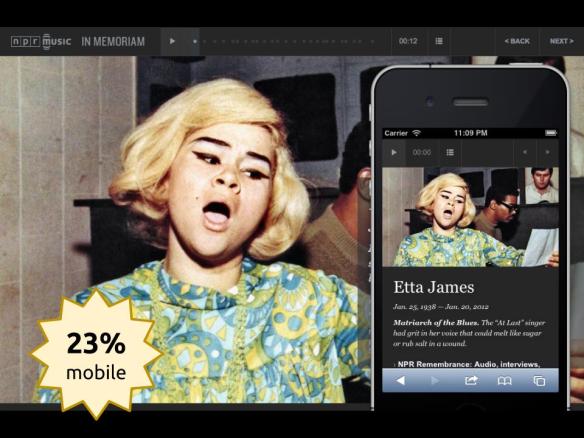
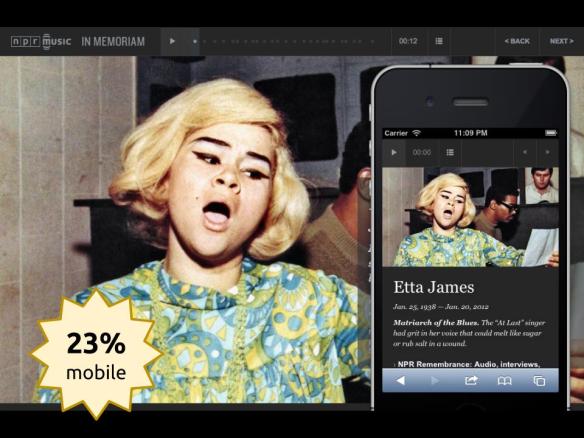
In Memoriam
This is a tribute to the musical artists who died in 2012. It’s one of several rich, multimedia experiences we’ve built. I actually prefer how this one works on mobile. I’m sort of in love with the idea that you listen to your phone like a little transistor radio.

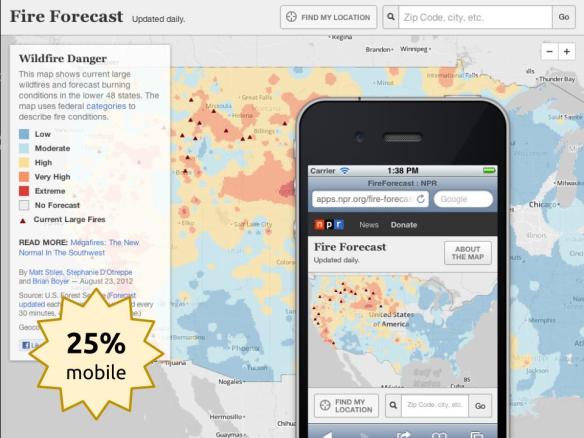
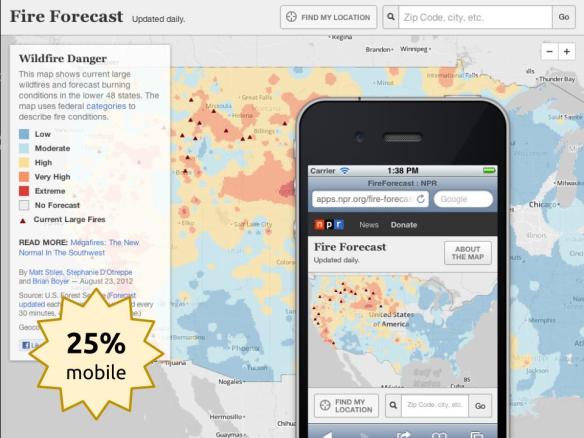
Fire Forecast
This is one of my favorite applications. The story is that for a hundred years, the U.S. government has been doing everything they can to prevent and extinguish wildfires. The problem is that when you do that, future fires will be bigger and more dangerous than ever. So we built this app for the people who just heard a scary story about fires.
What do they want to know? Will I be safe? Will my loved ones be safe? It looks great on desktop, but I like the pocket version way better.

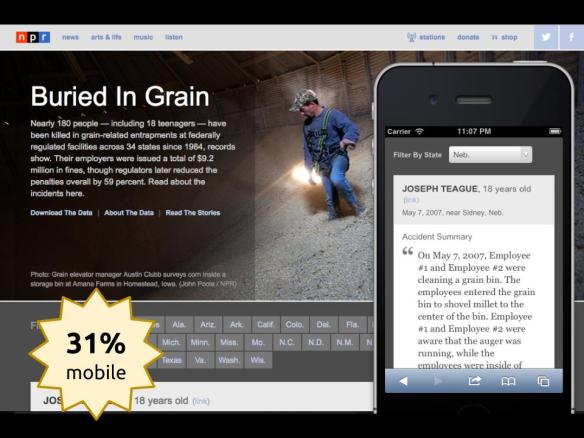
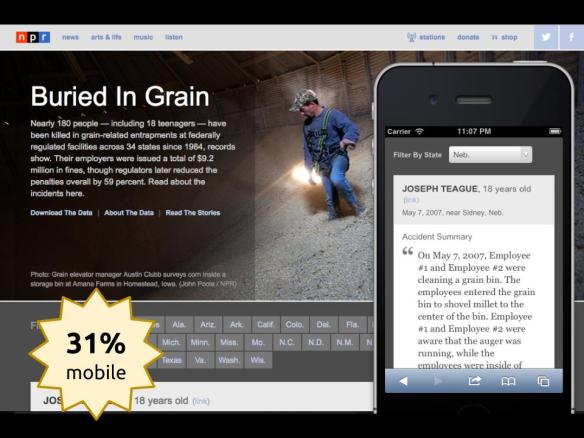
Buried In Grain
This is a list of people who were killed in grain bins. When I first heard about this story, I could barely believe it. These poor people *drowned* in *corn*. We considered lots of ways to present this data – maps, timelines, charts, etc. but none seemed stronger than retelling the accident summaries. We were amazed to discover that it did 31% mobile traffic.

The big board
We built a bunch of stuff for the 2012 election, but this piece was a stand-out. We were asked to build result boards to project on the wall of the big studio for the radio hosts to read while they’re on-air. We quickly realized it would be super fun to release to the public, but it was so low priority that almost didn’t.

It’s a good thing we did – the big boards counted for nearly half our election traffic! Lots of folks projected it on their walls and sent us photos from their election parties! I love these people!

So, I’ve had a few, ahem, polite discussions with news designers on this subject, and frankly, lots of folks think we’re crazy. They want to make big, beautiful, detailed projects and they say they can’t possibly make their graphics work on a small screen.
And you know what? They’re probably *right*.

Sources: Pew, NPR
But, the Pew research group just reported that fifty-six percent of Americans own smartphones. And a few weeks ago, the U.S. Census reported that although white people and asians are more likely to have home Internet, nearly half of Americans use a smartphone to go online, regardless of race. If you want to reach a diverse audience, at least in the U.S., you must build for mobile.

And it’s not just about accessibility, people really *like* reading on mobile. The folks at reading app maker Readability report that folks prefer mobile for reading. And, perhaps counterintuitively, the phone even beats tablet!

Photo by gaspi
So, please! Think of your audience! I mean, we don’t just do journalism for our own satisfaction. If folks can’t use your stuff because they’re on the bus, or they’re in bed or they’re on the toilet, then you’re doing it wrong.

breathe
Alright! Let’s talk about the future of mobile.

Source: Daily Mail
25% of users of O2, a British mobile provider, have ditched their laptop completely for a smartphone. This is astounding, and pretty different from how I use a computer. But that’s why Karen McGrane, who I’ve quoted a bunch in these slides, argues that everything you put on the web should work on mobile. You don’t know how people are going to use your stuff, and you’d be a jerk if you decided for them.

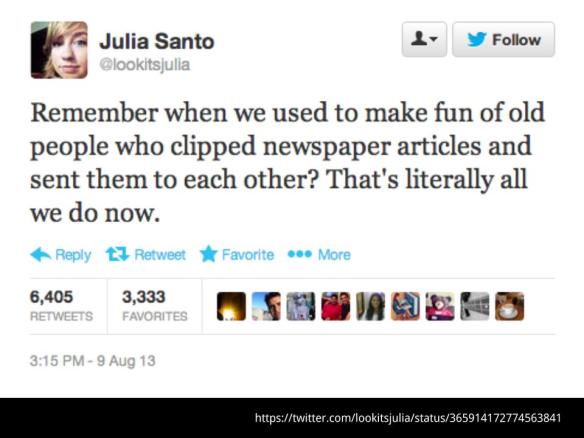
Tweet by @lookitsjulia
It’s not news that the homepage is dead. In greater and greater numbers, people don’t go to your website to see what you’ve published. They go to social media to see what other people think is interesting. We’re all sending each other clippings in the mail, and that’s awesome. And it’s something most of us do on mobile devices, on Facebook or Twitter or Tumblr. And it’s not going to stop.

Earlier, I mentioned mobile being your television. Have you all seen Chromecast? We’re really excited about it on our team. It works like this: You pick things to watch on your mobile phone and it displays them on your TV. And, unlike using cable television, it’s a really wonderful user experience.

What’s powerful about this is that the content creators will *finally* be able to control the whole user experience, from the app to the screen, no cable box required. If this thing catches on, I imagine a day when most video is consumed on your TV, but via the apps on your phone. That sounds awesome! And it’s something that I think can kill cable.

So, speaking of killing cable… I probably shouldn’t be saying this to an audience (And now on a blog! Don’t tell the tee vee!), but in the U.S., journalism has a bad reputation. People just don’t trust journalism much anymore. And I think it’s the fault of *dumbed-down*, *shiny*, *rushed* television news. Well, we have an opportunity to fix this problem.

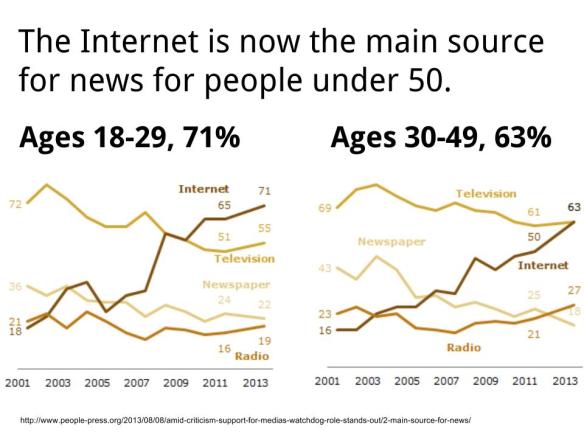
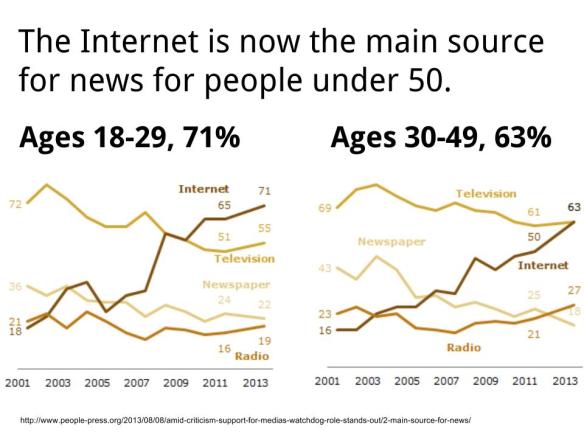
Source: Pew
It turns out that in the U.S., 71% of people under the age of 29 get their news from the internet! That’s amazing! Journalism may have lost the respect of everyone over 30 years old, but if we do news really well on mobile, maybe, just maybe, we can rebuild our fucking reputations.
breathe

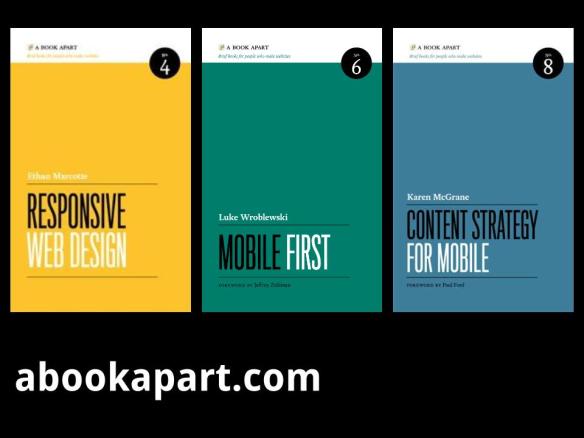
A book apart
Alright, so I hope I’ve convinced you and you want to learn more. I highly recommend these three lovely books from the folks at A Book Apart. Responsive Web Design walks you through the basics of making responsive sites, Mobile First talks about how you arrive at the best mobile designs, and Content Strategy for Mobile is about how your organization can optimize your content for mobile platforms. They’re all great, short reads.

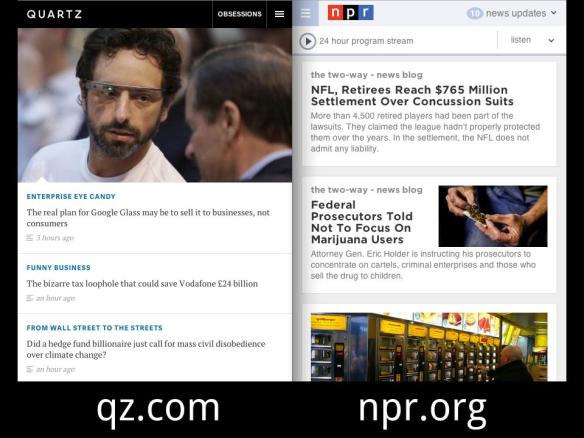
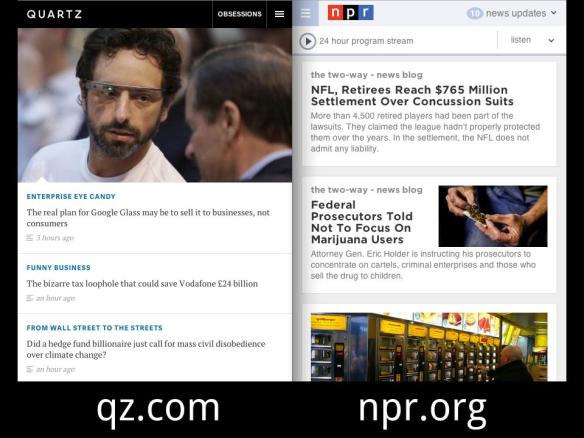
Quartz, NPR
If you’re looking to see the state of the art, spend some time with Quartz, the new business site from the publishers of The Atlantic. They’re doing very very smart things – the site is super fast, it feels amazing on mobile. Also, I’m super proud of the ongoing mobile redesign from NPR. I’m not involved with this project, I’m just an outside observer, but they’ve done some things really smartly.

People ask me why I left the startup world for journalism. There are a lot of reasons, like for instance that journalism is super interesting, and that making software for lawyers is fucking terrible and steals your soul. But I’m excited about journalism because we get to rebuild. We’re witnessing the creation of totally new ways to communicate! And that’s why I’m geeked about mobile – it’s the future, and we can make it.

Thanks.